Мода задает требования пользователей. Задача веб-ресурса - соответствовать им.
Диджитал сфера очень подвержена влиянию тенденций, ведь чтобы оставаться успешным, любой веб-ресурс должен отвечать требованиям пользователей, которые изменяются так же быстро как мода – от сезона к сезону, из года в год.
Свежие дизайнерские решения, нестандартные идеи и устоявшиеся тренды – все это можно назвать вызовами рынка, которые нужно учитывать при разработке веб-ресурсов.
С 2017 года мобильный поиск уже превзошёл стационарные ПК, и это прямым образом повлияло на оформление сайтов, их функционал и расположение элементов.
в 2018 году пик популярности заняли несколько трендов, которые до сих пор удерживают хорошие позиции.
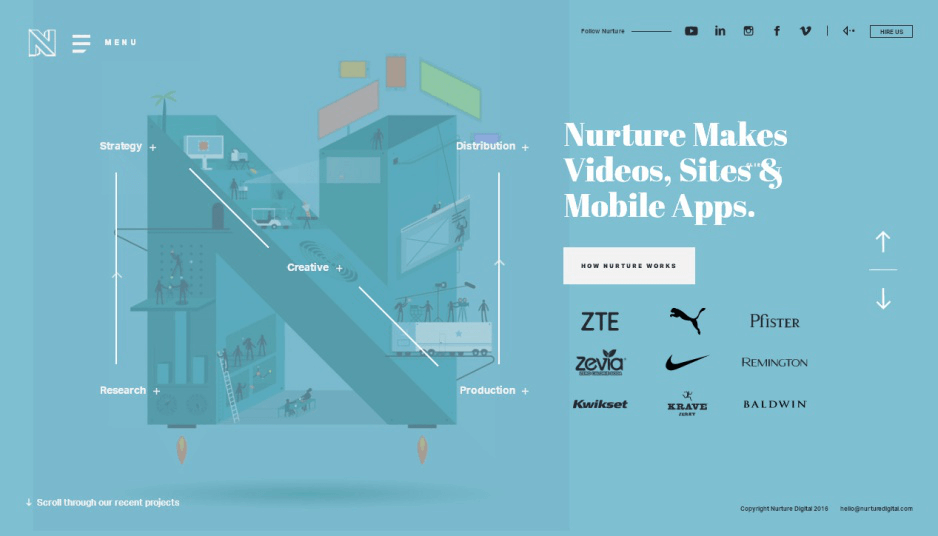
1. Тени и глубина
Тренд совсем не новый, но, благодаря совершенствованию структуры страниц, получил новые возможности. Сеточная разметка, параллакс позволили показать глубину, выход за пределы экрана.
Тени так же позволяют мягко выделить кликабельный элемент, показать трехмерность.


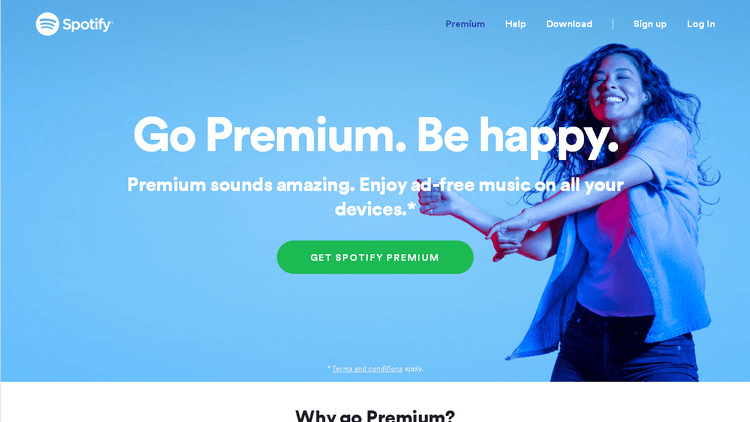
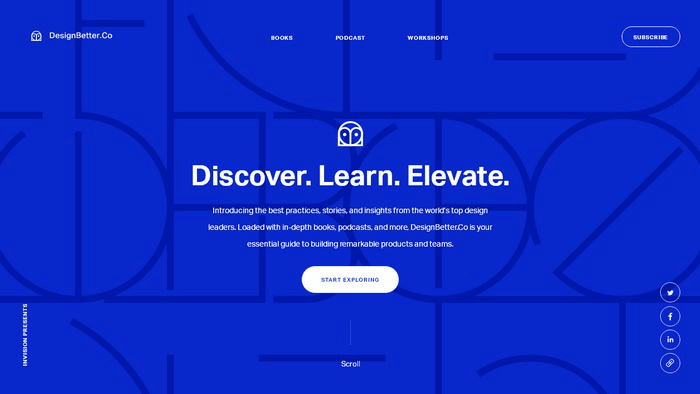
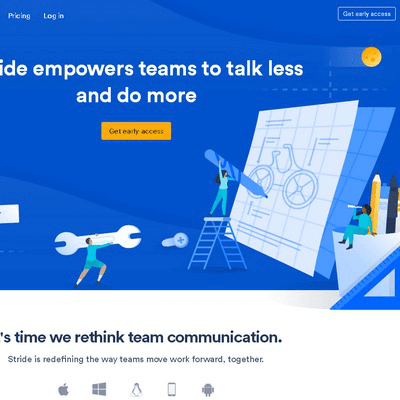
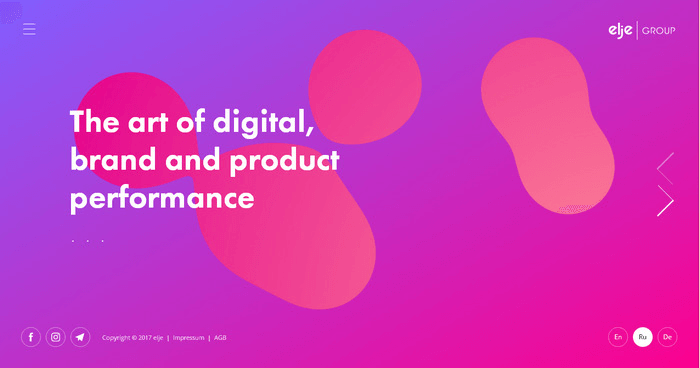
2. Насыщенные и яркие цвета
Насыщенные оттенки становятся все смелей. Дизайнеры уже используют не только «безопасные» сочетания цветов. Яркие цвета сочетаются с геометричным разнообразием – стало больше углов и косых линий.



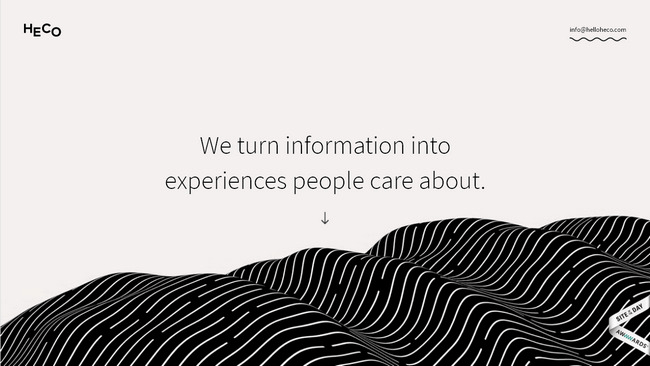
3. Анимация на бэкграунде
Визуальные данные отлично заменяют текст. Именно поэтому свою эффективность показывает видео и анимация на фоне, которые не только не утяжеляют вес страницы, но и мгновенно привлекают внимание пользователей.




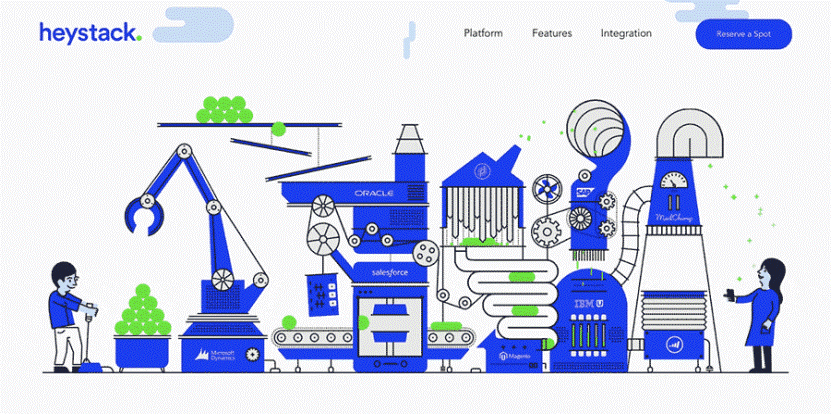
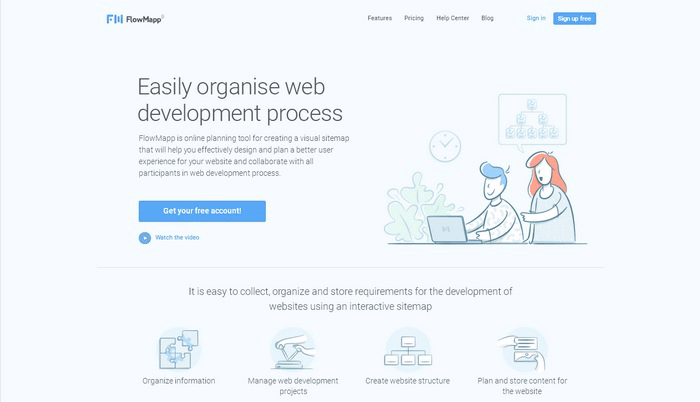
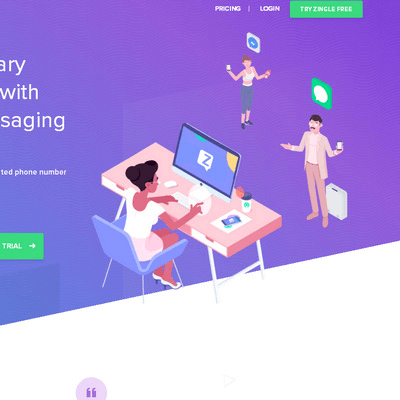
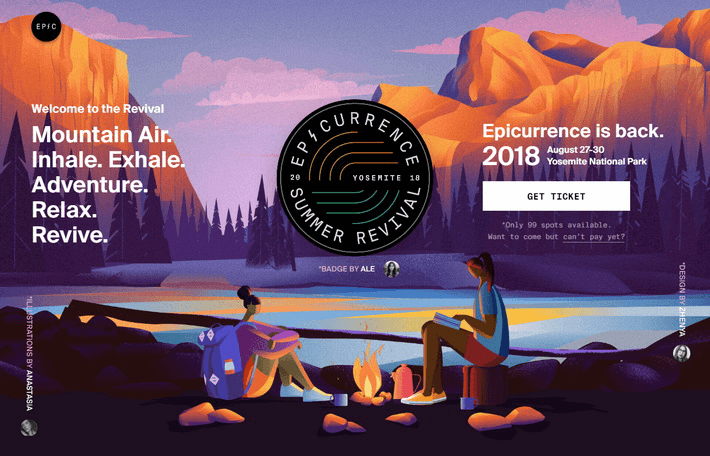
4. Уникальность иллюстраций
Непринужденная и дружественная обстановка на сайте лучше всего создается с помощью использования иллюстраций с персонажами.
Тематическая картинка способствует продажам, распаляя воображение пользователя.
К тому же, иллюстрированный образ может быть уместен в различных сферах.



5. Совершенствование шрифтов
Большое разрешение экранов и четкие картинки позволяют использовать уникальные разработанные шрифты для придания персонализации компании.
Большая типографика и уникальные шрифты в основном используются для оформления заголовков, а для текста используются проверенные и удобные шрифты.

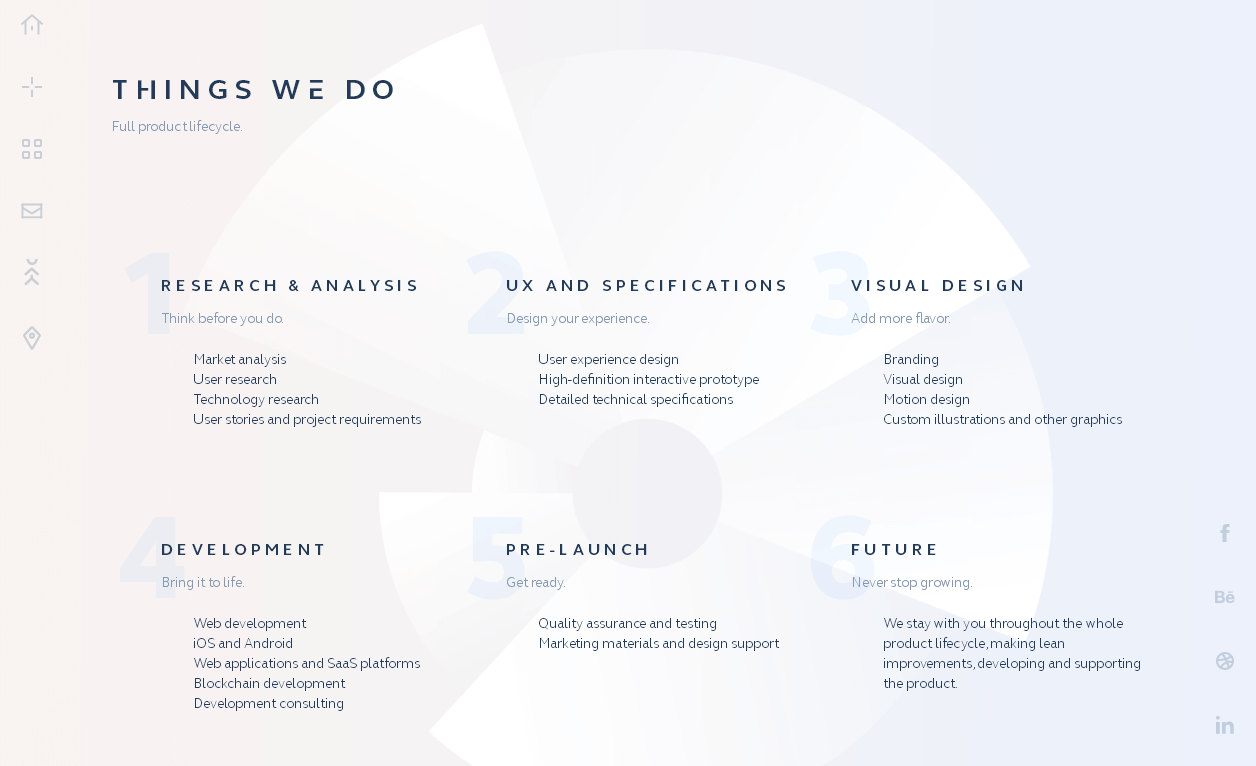
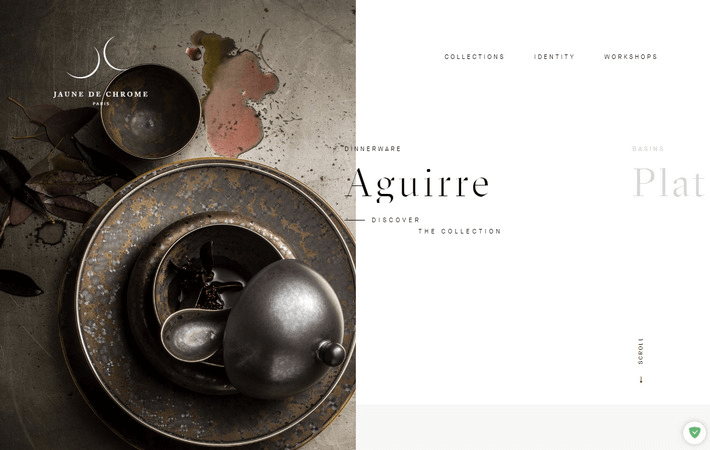
6. Асимметричность разметки
Интерес к нестандартной разметке был всегда, и, хотя многие до сих пор придерживаются стандартной сетки разметки, многие крупные компании уже с 2017 поддержали эту тенденцию. С тех пор ее популярность только росла.


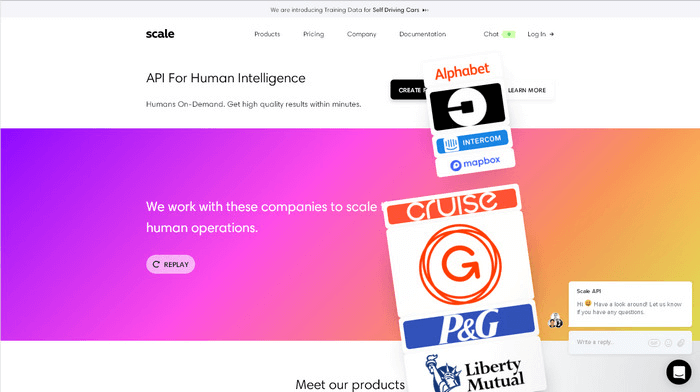
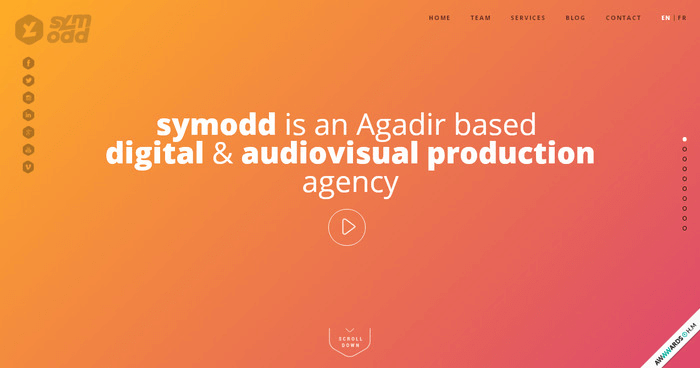
7. Яркие цветные градиенты
Популярность flat-стиля увеличило количество сайтов, которые использовали его плоские яркие цвета. Но, с возвращением градиента, цвета стали трехмерными. Цветовыми градиентами даже заменяют привычные фоновые фотографии.


8. Параллакс эффект и его глубина
Именно параллакс позволяет создать ощущение присутствия. Он значительно оживляет страницу, а с качественно прорисованными иллюстрациями он становится еще более эффективным.


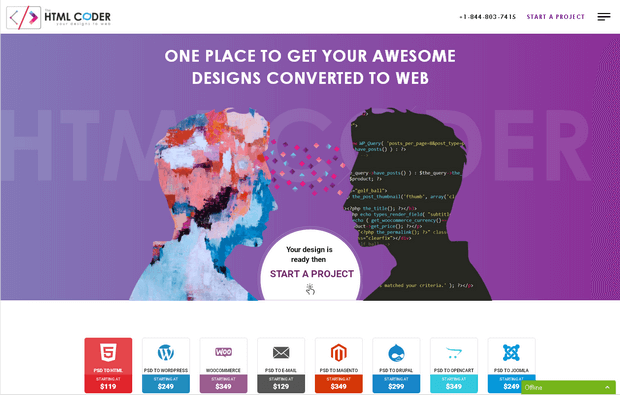
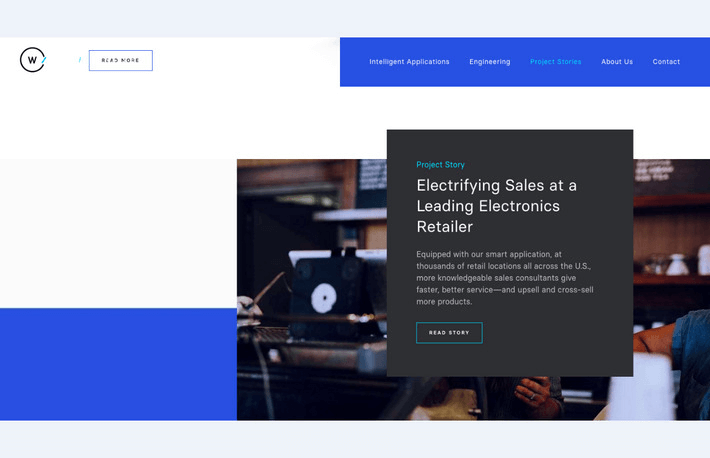
9. Перекрывающие друг друга элементы
Плоские блоки отходят на второй план, но в некоторых случаях использование трехмерных эффектов недоступно для конкретного сайта.
В таких случаях карточка с текстом, размещенная поверх фото или цветного блока, позволяет обозначить приоритетное внимание к информации, как бы продвигая ее наверх.

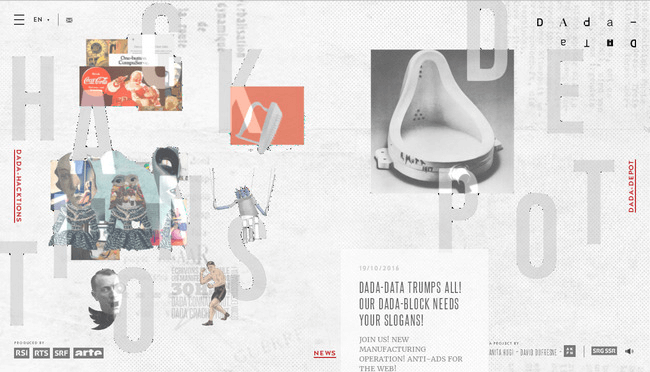
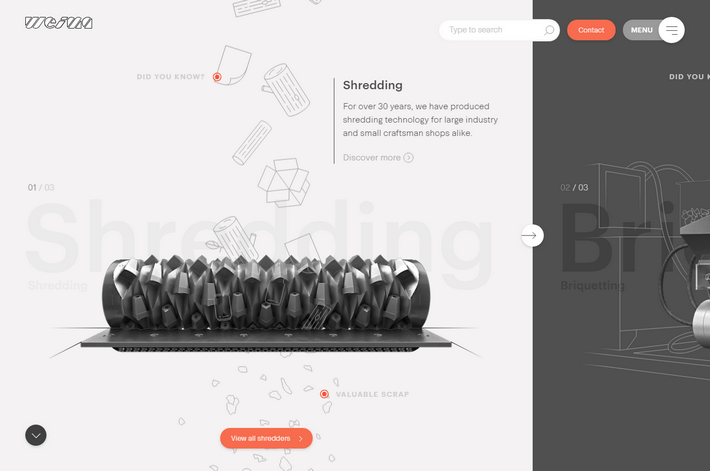
10. Фоновые заголовки
Вероятней всего, вы даже встречали такие решения в жизни. Заголовок не размещается стандартно – на первом плане текстом, а как бы завуалировано мелькает на фоне.
Это кажется нелогично, но такой подход повышает эффективность контента.
«Скрытый» на фоне заголовок привлекает внимание к контенту, дополнительной информации, позволяет зафиксировать блок в памяти пользователей.

И это далеко не все тенденции. Дизайн и структура сайтов меняется с каждым годом. Посмотрим, что будет в 2020 году…